저번 포스팅에서는 leaflet 패키지로 Marker를 사용해 위치 정보를 지도 위에 나타냈다.
https://boring9.tistory.com/36
R | Leaflet | 인터랙티브 지도(1) - Markers
R의 대표적인 인터랙티브 지도는 Plotly 패키지를 사용해 구현할 수 있다. 이외에도 Leaflet 패키지를 사용해 인터랙티브 지도를 구현할 수 있는데, 생각보다 사용 방법이 잘 안 나와 있어서 포스팅
boring9.tistory.com
이번 포스팅에서는 shape file과 시도별 인구수 데이터로
대한민국 시도별 polygon 지도와 시도별 인구수 polygon 지도를
leaflet 패키지에서 제공하는 addPolygons() 함수를 사용해 구현하고, polygon을 커스텀 하는 방법까지 소개할 것이다.
00. 패키지 로드 및 데이터 불러오기
1) 패키지 로드
## 패키지 로드
library(dplyr)
library(leaflet)
### 한글 폰트 설정
library(showtext)
font_add_google("Nanum Gothic", "nanumgothic")
2) shape 파일 불러오기: 시도
시도 shape file - http://www.gisdeveloper.co.kr/?p=2332
대한민국 최신 행정구역(SHP) 다운로드 – GIS Developer
www.gisdeveloper.co.kr
library(rgdal)
### read shape file
shp <- rgdal::readOGR(".shp")
### 좌표 확인: UTM-K(GRS-80) 좌표계에서 WGS84 경위도 좌표계로 변환
from.crs <- "+proj=tmerc +lat_0=38 +lon_0=127.5 +k=0.9996 +x_0=1000000 +y_0=2000000 +ellps=GRS80 +units=m +no_defs"
to.crs <- "+proj=longlat +ellps=WGS84 +datum=WGS84 +no_defs"
shp <- spTransform(shp, to.crs) # 좌표계가 올바르게 변함
3) KOSIS에서 제공하는 행정구역(시군구) 별, 성별 인구수 데이터
https://kosis.kr/statHtml/statHtml.do?orgId=101&tblId=DT_1B040A3
KOSIS
kosis.kr
data.pop <- read.csv(".csv")
data.pop

01. 대한민국 지도 polygon
· Leaflet 패키지에서 polygon을 그리기 위해선 addPolygons() 함수를 사용하면 된다.
addPolygons(map, lng = NULL, lat = NULL, layerId = NULL,
group = NULL,
stroke = TRUE,
color = "#03F",
weight = 5,
opacity = 0.5,
fill = TRUE,
fillColor = color,
fillOpacity = 0.2,
dashArray = NULL,
smoothFactor = 1,
noClip = FALSE,
popup = NULL, popupOptions = NULL,
label = NULL, labelOptions = NULL,
options = pathOptions(), highlightOptions = NULL,
data = getMapData(map))
1) 시도 shape file을 사용한 대한민국 polygon 지도
leaflet(shp) %>%
addPolygons() %>%
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

02. Polygon 커스텀
1) polygon 속성 추가 (컬러, 투명도 등)
· fillColor : 폴리곤 안의 색상을 변경
· color : 폴리곤 외곽 라인의 색상을 변경
leaflet(shp) %>%
addPolygons(fillColor = "red",
color = "grey") %>%
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

· weight : 폴리곤 외곽 라인의 두께를 변경
· dashArray: 폴리곤 외곽 라인의 디자인을 변경
leaflet(shp) %>%
addPolygons(fillColor = "red",
color = "grey",
weight =2,
dashArray = "3") %>%
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

· opacity: 폴리곤 외곽 라인 투명도 지정
· fillOpacity: 폴리곤 안의 투명도 지정
leaflet(shp) %>%
addPolygons(fillColor = "red",
color = "grey",
weight =2,
dashArray = "3",
fillOpacity = 1,
opacity = 1) %>%
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

2) highlightOptions - 폴리곤 하이라이트 옵션 추가
·highlightOptions()을
highlightOptions(
stroke = NULL,
color = NULL,
weight = NULL,
opacity = NULL,
fill = NULL,
fillColor = NULL,
fillOpacity = NULL,
dashArray = NULL,
bringToFront = NULL,
sendToBack = NULL)
- highlightOptions 추가
leaflet(shp) %>%
addPolygons(fillColor = "red",
color = "grey",
weight =2,
dashArray = "3",
highlightOptions = highlightOptions(
weight = 5, # 외곽 라인 두께
color = "white", # 외곽 라인 색상
dashArray = "",
fillOpacity = 0.7,
bringToFront = T
)) %>%
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

03. 시도별 인구수 Polygon 지도
· 시도별 shape file과 시도별 인구수 csv 파일을 조인하여 시도별 인구수 Polygon 지도를 그릴 수 있다.
1) 시도 shp 파일, 시도별 인구수 파일 left_join
shp@data <- left_join(shp@data, data.pop, by="CTP_KOR_NM")
shp@data

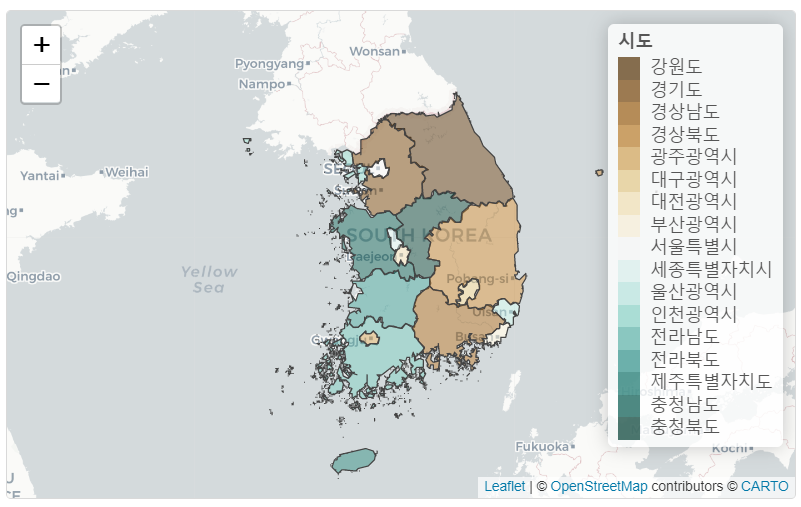
2) 시도별(범주형) Polygon
- 시도별로 polygon 색상을 달리해서 지도를 그릴 것이다.
- leaflet 패키지에서 범례를 추가하기 위해서는 addLegend() 함수를 사용하면 된다.
· addLegend()
addLegend(
map,
position = c("topright", "bottomright", "bottomleft", "topleft"),
pal,
values,
na.label = "NA",
bins = 7,
colors,
opacity = 0.5,
labels = NULL,
labFormat = labelFormat(),
title = NULL,
className = "info legend",
layerId = NULL,
group = NULL,
data = getMapData(map)
)
labelFormat(
prefix = "",
suffix = "",
between = " – ",
digits = 3,
big.mark = ",",
transform = identity
)
· CTP_KOR_NM 변수를 사용해서 시도별 polygon 생성
library(RColorBrewer)
display.brewer.all(type = 'div')
pal.fac <- colorFactor('BrBG', shp$CTP_KOR_NM) # 시도별로 컬러 팩터 생성
leaflet(shp) %>%
addPolygons(fillColor = ~pal.fac(CTP_KOR_NM) , # 생성한 컬러 팩터로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.5) %>% # 다각형 안의 색 불투명도
addLegend("topright", # 범례 위치 지정
pal=pal.fac,# 범례 색상 지정
values=~CTP_KOR_NM,
opacity = 0.7,
title = "시도") %>%
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

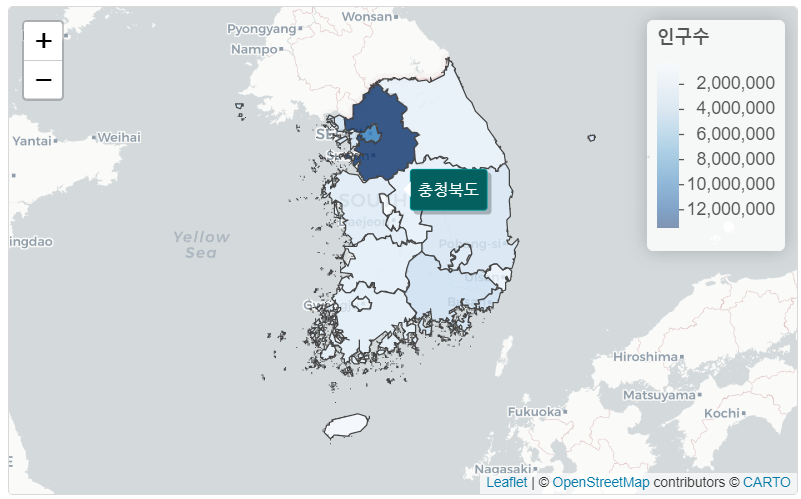
3) 시도별 인구수(연속형) Polygon
· 범주형 변수의 컬러 팔레트를 생성하기 위해서 colorFactor() 함수를 사용했다면, 연속형 변수의 연속적인 컬러 팔레트를 생성하기 위해서는 colorNumeric() 함수를 사용하면 된다.
· colorNumeric()
colorNumeric(
palette = "Blues",
domain = countries$gdp_md_est)
· 시도별 인구수에 따른 polygon
display.brewer.all(type = 'seq')
pal.num <- colorNumeric('Blues', shp$Total)
leaflet(shp) %>%
addPolygons(fillColor = ~pal.num(Total) , # 생성한 pal.num으로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.8) %>% # 다각형 안의 색 불투명도
addLegend("topright", pal=pal.num, values=~Total, title = "인구수") %>%
# (범례위치, 범례기준, 기준값)
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

04. Label 설정
1) 시도명으로 label 추가
leaflet(shp) %>%
addPolygons(fillColor = ~pal.num(Total) , # 생성한 pal.num으로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.8,# 다각형 안의 색 불투명도
label = ~CTP_KOR_NM) %>%
addLegend("topright", pal=pal.num, values=~Total, title = "인구수") %>%
# (범례위치, 범례기준, 기준값)
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

2) labelOptions () - label 커스텀
▶ style = list() 사용
labelOptions <- labelOptions(
style = list(
"color" = "#ffffff", #글씨 색
"font-family" = "nanumgothic", # 라벨 폰트
"font-style" = "normal",
"background-color" = "rgba(4, 95, 95, 1)", # 라벨 박스 안의 색
"box-shadow" = "3px 3px rgba(0,0,0,0.25)", # 박스의 그림자 설정
"font-size" = "13px", # 글씨 폰트 설정
"border-color" = "rgba(0, 206, 209,0.5)" # 라벨 박스의 테두리 색
))
leaflet(shp) %>%
addPolygons(fillColor = ~pal.num(Total) , # 생성한 pal.num으로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.8,# 다각형 안의 색 불투명도
label = ~CTP_KOR_NM,
labelOptions = labelOptions) %>%
addLegend("topright", pal=pal.num, values=~Total, title = "인구수") %>%
# (범례위치, 범례기준, 기준값)
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

▶ noHide = T로 설정하면 마우스를 갖다 대지 않아도 라벨이 모두 뜨게 됨.
labelOptions <- labelOptions(
style = list(
"color" = "#ffffff", #글씨 색
"font-family" = "nanumgothic", # 라벨 폰트
"font-style" = "normal",
"font-weight" = "bold", # 폰트 굵기
"background-color" = "rgba(4, 95, 95, 1)", # 라벨 박스 안의 색
"box-shadow" = "3px 3px rgba(0,0,0,0.25)", # 박스의 그림자 설정
"font-size" = "13px", # 글씨 폰트 설정
"border-color" = "rgba(0, 206, 209,0.5)" # 라벨 박스의 테두리 색
),
noHide = T)
leaflet(shp) %>%
addPolygons(fillColor = ~pal.num(Total) , # 생성한 pal.num으로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.8,# 다각형 안의 색 불투명도
label = ~CTP_KOR_NM,
labelOptions = labelOptions) %>%
addLegend("topright", pal=pal.num, values=~Total, title = "인구수") %>%
# (범례위치, 범례기준, 기준값)
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

05. popup 설정
1) 인구수 popup 추가
popup <- paste0(
shp$CTP_KOR_NM, "<br/>",
"인구수 :", scales::comma(shp$Total),"명"
)
leaflet(shp) %>%
addPolygons(fillColor = ~pal.num(Total) , # 생성한 pal.num으로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.8,# 다각형 안의 색 불투명도
label = ~CTP_KOR_NM,
labelOptions = labelOptions,
popup = ~popup) %>%
addLegend("topright", pal=pal.num, values=~Total, title = "인구수") %>%
# (범례위치, 범례기준, 기준값)
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

2) popupOptions - popup 커스텀
popupOptions(maxWidth = 300, minWidth = 50, maxHeight = NULL,
autoPan = TRUE, keepInView = FALSE, closeButton = TRUE,
zoomAnimation = NULL, closeOnClick = NULL, className = "", ...)
▶ closeButton = FALSE로 지정하면 팝업의 close 버튼이 없어진다.
popupOptions <- popupOptions(closeButton = FALSE)
leaflet(shp) %>%
addPolygons(fillColor = ~pal.num(Total) , # 생성한 pal.num으로
color="#444444", #라인의 색
weight=1, #라인의 두께
opacity=1, # 라인 불투명도
fillOpacity = 0.8,# 다각형 안의 색 불투명도
label = ~CTP_KOR_NM,
labelOptions = labelOptions,
popup = ~popup,
popupOptions = popupOptions)%>%
addLegend("topright", pal=pal.num, values=~Total, title = "인구수") %>%
# (범례위치, 범례기준, 기준값)
addProviderTiles(providers$CartoDB) %>%
setView(lng=127.381653, lat=36.3523647, zoom=6)

참고 문헌(reference)
참고 사이트
http://rstudio.github.io/leaflet/choropleths.html
Leaflet for R - Choropleths
Choropleths Making choropleths with leaflet is easy. In this example, we’ll duplicate the step-by-step choropleth tutorial from the Leaflet.js website. The final result will look like this (scroll to the end to see the completed code): ## Registered S3 m
rstudio.github.io
https://leafletjs.com/examples.html
Tutorials - Leaflet - a JavaScript library for interactive maps
Leaflet Tutorials Every tutorial here comes with step-by-step code explanation and is easy enough even for beginner JavaScript developers. A simple step-by-step guide that will quickly get you started with Leaflet basics, including setting up a Leaflet map
leafletjs.com
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
font-weight - CSS: Cascading Style Sheets | MDN
The font-weight CSS property sets the weight (or boldness) of the font. The weights available depend on the font-family that is currently set.
developer.mozilla.org
http://rstudio.github.io/leaflet/popups.html
Leaflet for R - Popups and Labels
Labels A label is a textual or HTML content that can attached to markers and shapes to be always displayed or displayed on mouse over. Unlike popups you don’t need to click a marker/polygon for the label to be shown. library(htmltools) df <- read.csv(tex
rstudio.github.io
'R > leaflet' 카테고리의 다른 글
| R | Leaflet | 인터랙티브 지도(1) - Markers (0) | 2023.02.13 |
|---|